Adding A Bright Template to a WordPress Page or Post
How it Works
Bright uses a combination of WordPress shortcodes and the Bright Templating System to embed a course or courses onto the WordPress site. These shortcodes can be placed anywhere a regular WordPress shortcode can go, such as in
- posts
- pages
- widgets
- from any page template or theme file using the do_shortcode function.
The Bright plugin adds a button to the TinyMCE editor in WordPress. Note, we currently do not support Gutenberg with the Bright embedder button, so you'll need to use the WordPress "Classic Editor" or "Disable Gutenberg" plugins to access this feature.
Using The Bright Shortcode Generator
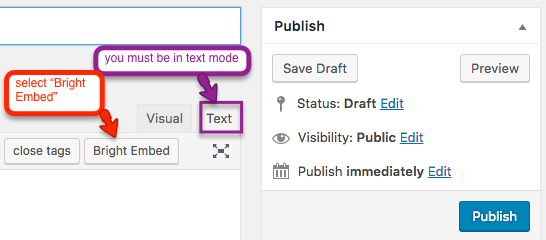
Bright includes a little widget in the TinyMCE editor in WordPress [in text mode] that can generate a Bright shortcode for you.
Select The Template Type
Templates are really just HTML blocks with some contextual references to courses or registrations in them. So when using the template, check the template documentation to determine its type:
- course
- courselist
- generic
Use a "course" type to embed a single course. If this is a "courselister" or other type of catalog widget [like a learning path], select all courses. A generic template is not explicitly bound to the learner's registration data for any particular course, but is still rendered against the user's context on the site, and for this select "no courses".
If you've selected "course", an additional selection is available to 'Select a Course':
Then pick the option that matches your template type:
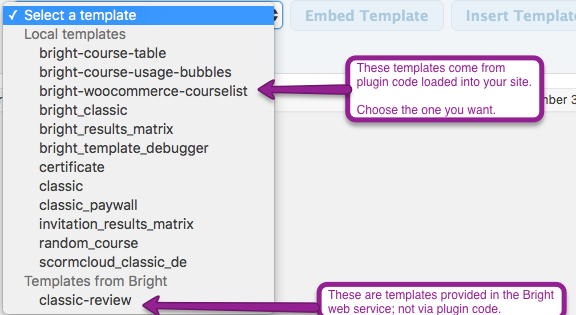
Select your template
Now click "select a template"
And pick the template you would like to embed:
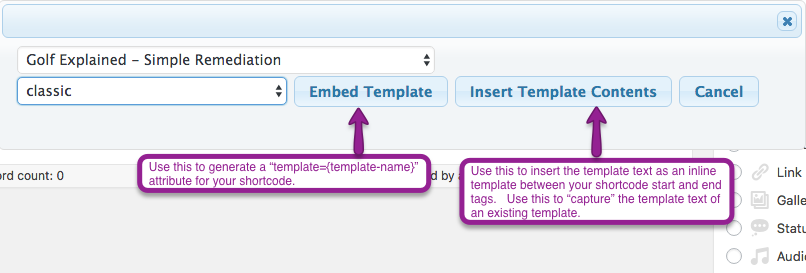
Choose Your Embedding Model
Once you've generated a template, you can add extra attributes to the shortcode as directed by the documentation for your template. Template documentation can be found on this site by searching for the template name, and looking for a document with the format "Template: {template-name}".
Using the Template Embedder to Capture The Text of an Existing Template
Follow the directions above to generate a shortcode for an existing template, and select "embed template contents" in the final step.
At this point in your post, you will have something like this:
[bright type="course|courselist|generic"] <<the template code for your selected template>> [/bright]</the>
You can edit the template code here, or create a new template with a unique name that you can use other places on your website. Do this by using the following code block in your functions.php or within a plugin file:
$bright = \Bright\Wordpress::getInstance();
$bright->addTemplate('my-template-name',<<<EOF
<<The template code for your selected template>>
EOF;
Once you've saved your PHP file, programmatic errors notwithstanding your new template 'my-template-name' will now be available to any bright shortcode on your site.
Entering a shortcode by hand
As opposed to using the TinyMCE "Bright Embed" button, you can also enter a shortcode directly into the page/post body.
Specifying the Template Type
All Bright shortcodes conform to the following format:
[bright type="template-type" {extra attributes}]
where template type is one of:
- course
- courselist
- generic
Note if you omit the 'type=' attribute, it will default to "type=course". This is not recommended and may be removed at a future date.
Embedding a Single Course
Bright Shortcodes that embed a single course must reference the course GUID in one of two ways.
The most common model is via the shortcode itself:
[bright type="course" course="my-course-guid" {extra attributes]]
You may also omit the course="" section from the Bright short code and instead use it via the HTTP query parameters:
http://mypage?bright_course_id=
Embedding a List of Courses
Templates that iterate over a list of courses [typically applying conditional logic to the course or associated registration] must specify their type as "courselist".
[bright type="courselist" {extra-attributes}]
Generic Templates
A generic template is special kind of customized template that doesn't use the builtin context models for course or courselist templates.
[bright type="generic" {extra-attributes}]
Specifying the Template Text Via Shortcode Attributes
You can specify a template that is known to Bright via a shortcode attribute:
[bright type="course|courselist|generic" template="{template-name}"/]
The template itself is any text that has been registered to the Bright plugin via the following call in PHP:
$bright = \Bright\Wordpress::getInstance();
$bright->addTemplate('my-template',<<<EOF
This is my Template text!
The course title is {{title}}.
EOF;
A great way to get started with writing templates is to grab the text of an existing template, like 'classic'.
Using An Inline Template
An inline template doesn't use the template= shortcode attribute. Rather the template text is simply places within the opening and closing tags of the shortcode:
[bright type="course|courselist|generic" template="{template-name}"] This is my Template text! The course title is {{title}}. /]