Styling the Bright License Key Checkbox
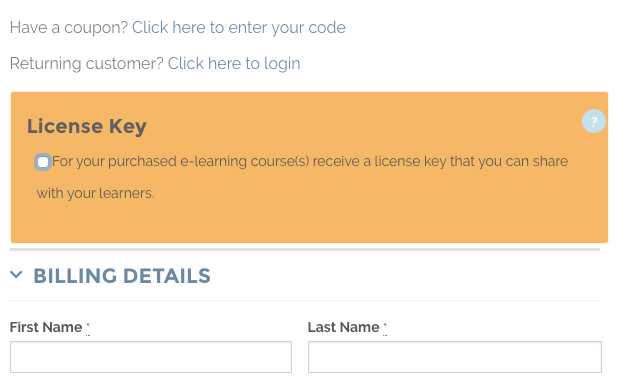
Here's an example of but the WooCommerce checkout page bright license key checkbox in a colored box:
/* put the license field into it's own little colorod box */
#bright_license_field {
background-color:#f5af5b;
border-color:#fdefde;
color:#333333;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
padding: 1em;
border-width: 1px;
border-style: solid;
}