Browser Health Checking
Overview
Pages that include bright.js can launch courses without contacting the web server that served them. They do this by connecting directly to Bright.
Course Launch Sequence
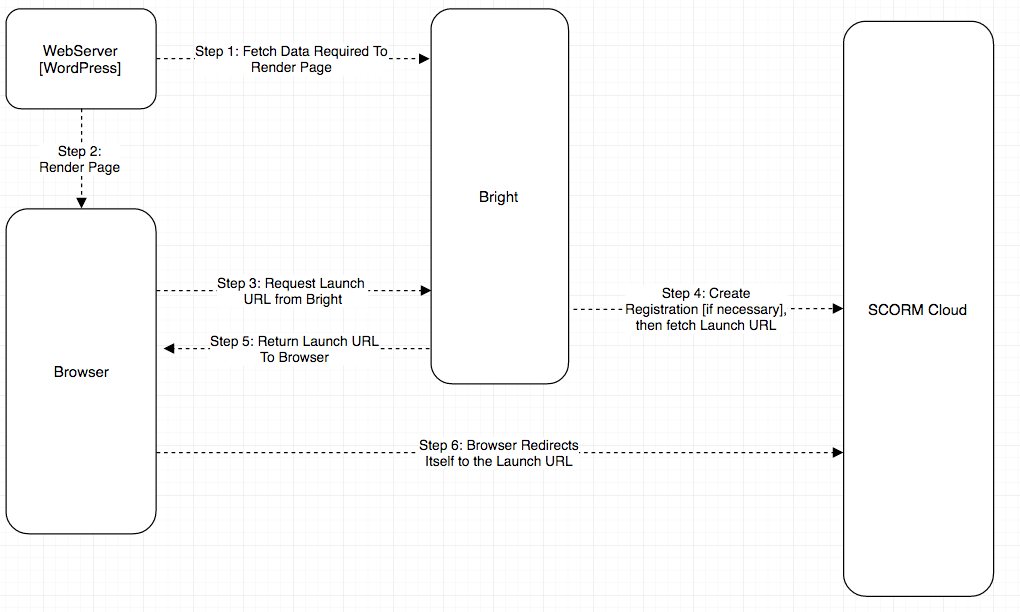
In this diagram, we show the control flow to render a page to the learner, and then process a course launch request from the learner.
This creates one issue on the browser side, which is that it doesn't need to be able to connect to Bright to receive the page, but a networking issue between Bright and the page won't manifest itself until a user launches a course. That is, connectivity between the browser and Bright is not checked until step 3 above.
Bright.healthReport
> Bright.healthReport()
Current Health: false
Total health attempts: 8
Total success: 1
Total failure: 7
Average Time(ms): 553.875
Bright.healthReportShort
This is the string that appears in the tooltip of a greyed-out launch button
> Bright.healthReport()
8.1.7.554
CSS Stuff
bright.js uses the css class bright-launchable to decide what to disable. You can add the class to any element you want disabled..... and if that element is a button, you should get the desired behavior.
Also bright.js will add a health-failed-button-disabled class to the button, which in bright.css is set to:
.health-failed-button-disabled {opacity:.2;}
You can extend this behavior using Bright hooks:
EnableLaunchButtons Hook
It is also included in an error popup under the title 'Bright Health:'.
New in Bright: Browser Health Checking
To make it easier to resolve these issues, new in Bright is Browser Health Checking. When the page loads, the browser will check it's connectivity to the Bright Server.
Here's a normal launch button:
In the case that connectivity cannot be established, the course buttons will 'grey out':
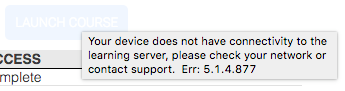
If the user mouses over the button, they will receive the following tooltip:
Now if the browser reestablishes connectivity, the launch button(s) will automatically re-enable themselves. Neat!
Troubleshooting
In the error message above, an error is listed;
For example:
8.1.7.554
This means:
Total health attempts: 8 Total success: 1 Total failure: 7 Average Time(ms): 553.875
Using this data, it should assist in determining if there's an intermittent network fault, for example.
Accessing Health Data from the Javascript Console
Bright.healthReport
> Bright.healthReport()
Current Health: false
Total health attempts: 8
Total success: 1
Total failure: 7
Average Time(ms): 553.875
Bright.healthReportShort
This is the string that appears in the tooltip of a greyed-out launch button
> Bright.healthReport()
8.1.7.554
CSS Stuff
bright.js uses the css class bright-launchable to decide what to disable. You can add the class to any element you want disabled..... and if that element is a button, you should get the desired behavior.
Also bright.js will add a health-failed-button-disabled class to the button, which in bright.css is set to:
.health-failed-button-disabled {opacity:.2;}
You can extend this behavior using Bright hooks:
It is also included in an error popup under the title 'Bright Health:'.
How To Troubleshoot
A loss of network connectivity can be difficult for non-technical users to effectively troubleshoot.
Some useful steps may be:
- direct site IT support to this document.
- restart the browser in question
- try a different browser. If one browser works, and the other doesn't, restarting the failing browser should be effective.
- try a different device on the same network
- try the same device on a different network
If the problems persists on a specific network, the following steps may be helpful:
- restart the network router and try again
- failing that, contact the network provider and a report a connectictivity failure. The Bright server URL can be found from
the browser javascript console by running:
Bright.urlBase()or by contacting Bright support.
Still not working? Give us a shout!