template: bright_woocommerce_purchased_products
template: bright_woocommerce_purchased_products
This Bright shortcode can be used to show the user's matched courseware.
- their courseware for any order they've placed and completed
- their courseware for any license key they've redeemed in their account.
If not overridden shortcode is automatically rendered for a customer in the My Courses tab of their account page.
Integration With WooCommerce
Bright will create an account page for the customer at [Site URL]/my-account/my-courses/ that renders this shortcode.
Modifying What Is Displayed
The Default Template
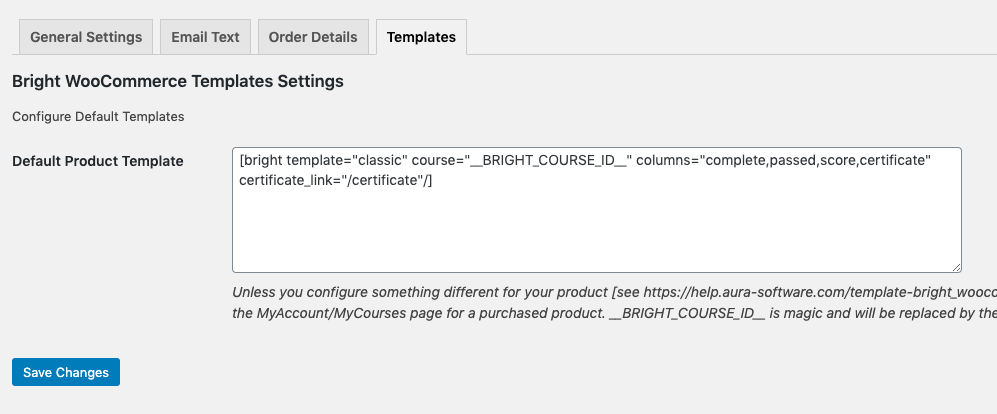
In the Admin Panel, please see
-> Bright -> WooCommerce -> Templates -> Default Product Template
You can use this define template as the default rendering for a purchased Bright-linked product on the MyAccount/MyCourses page. BRIGHT_COURSE_ID is magic and will be replaced by the product custom field bright_course_id.
If you've have linked your course multiple times, the template will be rendered multiple times, one for each linked course.
If the default template is blank, the Per-Product rendering algorithm described below is used.
See also Linking A Product.
Defining Course Rendering on a Per-Product Basis
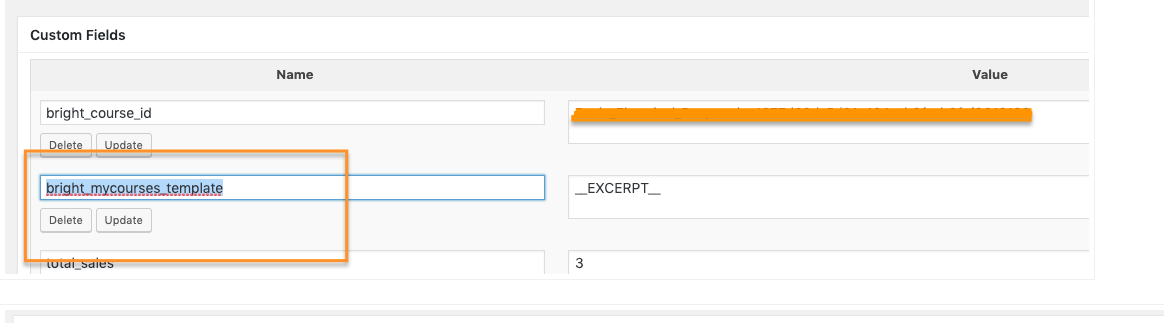
Rendering on per-product based can be done by adding a custom field to the product called bright_mycourses_template.
This field takes one of two values:
- EXCERPT : setting the field to this special variables causes the product short description to be used
- Any other data in this field is rendered as is. Bright shortcodes and/or templates are permitted [as well as any other shortcodes active on your site].
Fallout
If no default template is set, and no configuration is found on the product, the product description is used. If the description uses a Bright Template, it will be expanded.
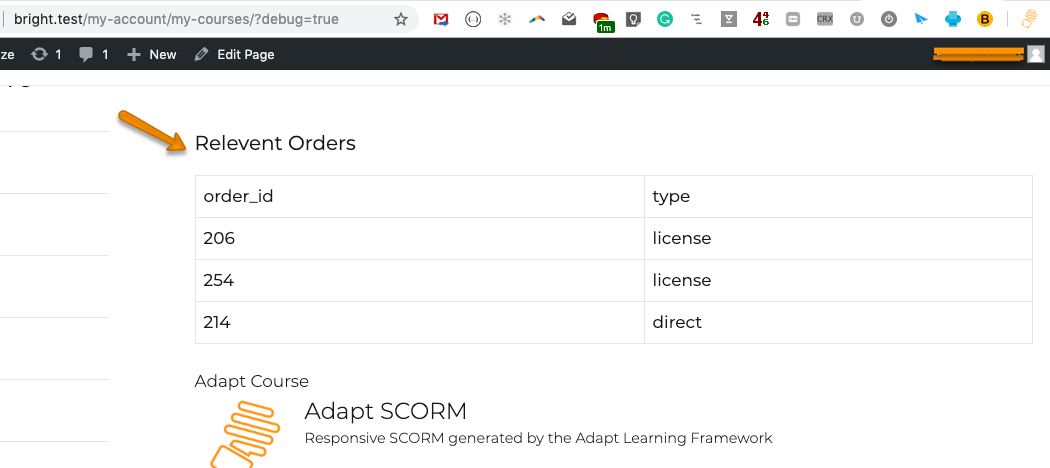
Debugging
This shortcode will respond to a Query Parameter debug that will display a table showing the orders and/or license keys that are included in the rendered courses.
Adding Custom Content Before Or After The Display Products/Courses
Two action hooks are available:
- bright_before_purchased_products_shortcode
- bright_after_purchased_products_shortcode
that can be used to add custom content before or after the purchased products or courses rendered by this shortcode.
add_action('bright_after_purchased_products_shortcode', function() {
echo '<div>My Custom Content</div>';
});