WooCommerce Integration Templates
In this article we cover builtin templates for the Bright WooCommerce Integration plugin.
license-key-widget
This template can be used to provide users with
- a mechanism to add a license key to their account; outside of registration integration .
- the ability to view current license keys associated with their account.
Usage:
[bright type="generic" template="license-key-widget" table_class="bright-shop-table" title="My Custom Title" tooltip="My Tooltip Text"/]
Shortcode Attributes:
- Builtin attributes
- table_class - specify a CSS class for the license key table.
- title - override the 'My License Keys' title with custom text.
- tooltip - override the default tooltip text with custom [can include HTML]. IMPORTANT - Your tooltip text is wrapped in a
<
p> paragraph tag and this is used in the backing CSS. So for proper function, do not include
<
p> tags in your tooltip.
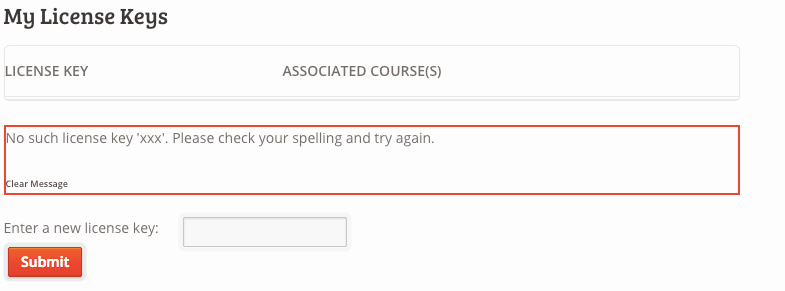
ScreenShot:
Default Tooltip Text
<span style='display: block;'>Shown here are license keys for online courses that you have <strong>redeemed</strong> for your account.</span><span style='display: block;'></span>
<span style='display: block;'>Also shown are the courses you have been <strong>registered</strong> to as a result of redeeming this license key.</span><span style='display: block;'></span>
<span style='display: block;'>To <strong>launch</strong> your course, look for the course below in the sections titled <strong>My Course Registrations</strong></span><span style='display: block;'></span>
<span style='display: block;'>You can also redeem a new license key by submitting it via the <strong>Enter a new license key</strong> form and clicking <strong>SUBMIT</strong>.</span><span style='display: block;'></span>