Using SCORM Cloud without the popup window
No Popups!
This guide covers the main elements of making your course launchable from Bright and/or SCORM Cloud, without the use of a popup.
Warning - it is impossible to anticipate all of the possible course scenarios out there. In our testing the recipe contained herein works. But before you get too happy, make sure you test that your course does all of the following:
- launches correctly from Bright.
- returns to your Bright-enabled site on course exit correctly.
- records its data correctly.
Warning #2 - You'll want to be careful about messing with course properties if you have created dispatch files for the course, because this will change how the course launches in the dispatched LMS. We're not saying it won't work, but we also aren't saying it will work. You'll have to test it.
Warning #3 - Just checking if you are still awake. Good. Let's get rid of some popups....
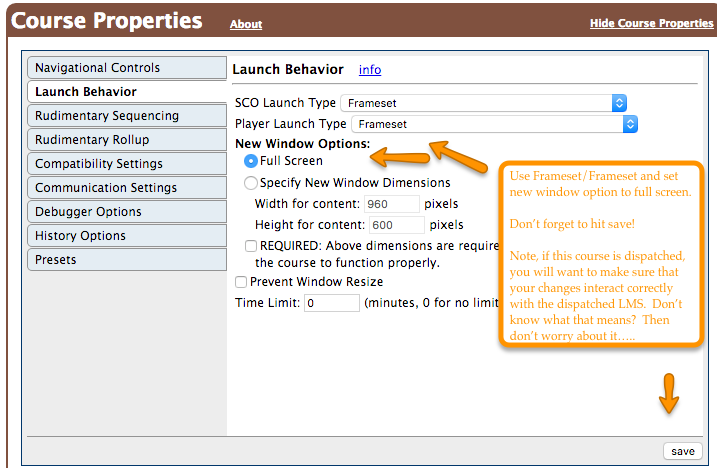
Set Up SCORM Cloud to launch in a frameset.
Once you've uploaded your course to SCORM Cloud, go to the course properties setting in SCORM Cloud. Specifically you'll want launch behaviour.
How do I get back to my Bright Powered WebSite?
This is great, but with great power comes great responsibility. Now that course launches take over the browser tab that the user is in, they don't have any good way to get back to their website. Never fear, here are three ways you can do it:
Use your course production tool to create an Exit Course button.
This is probably the most seemless option, and is supported by most course production tools. Individual tools vary, but here a few examples:
Articulate Storyline
- Add an exit module button to your UI; just a default “storyline trigger” – “Exit”.
- Export your course in SCORM 2004 version 4.
- Open up [unzip] your export, and find a file called Configuration.js. If you don't find a file called this, check for any file with the string 'USE_2004_SUSPENDALL_NAVREQ' defined in it. It may in fact be in a file called scormdriver.js. If so just follow the instructions whereever your find this settings.
- Add the following to the end:
// recipe courtesy of Aura Software: https://bright.aura-software.com
var USE_2004_SUSPENDALL_NAVREQ=true;
var EXIT_SUSPEND_IF_COMPLETED=true;
var EXIT_NORMAL_IF_PASSED=false;-
rezip your package
-
upload to SCORM Cloud
-
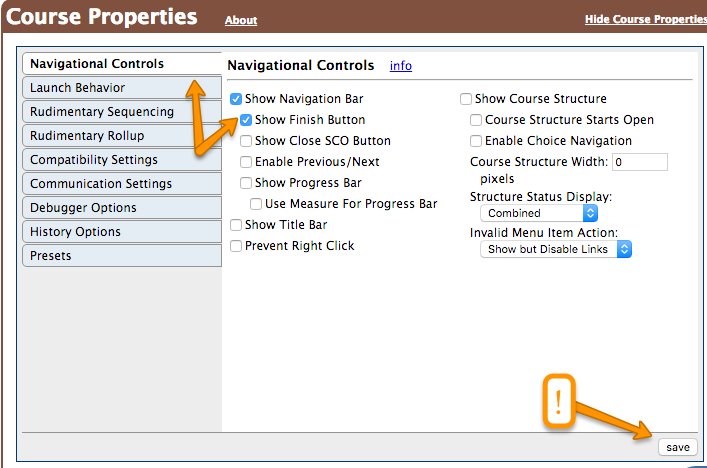
change your course settings. YOU MUST DO THIS OR THE COURSE MAY NOT REPORT CORRECTLY Set:

-
Voila!
Articulate Rise
This blog post shows the status of the exit button for Articulate Rise.
The recipe for Articulate Storyline also works in Rise; although there is no Configuration.js, so you must edit the scormdriver.js file directly. Just make sure the following variables are set correctly :
// recipe courtesy of Aura Software: https://bright.aura-software.com
var USE_2004_SUSPENDALL_NAVREQ = true;
var EXIT_SUSPEND_IF_COMPLETED=true;
var EXIT_NORMAL_IF_PASSED=false;right before the function definition:
function GetQueryStringValue(strElement,strQueryString){var aryPairs;var foundValue;Other than this, follow the recipe above for Articulate Storyline (YOU MUST DO THIS OR THE COURSE MAY NOT REPORT CORRECTLY)
Elucidat
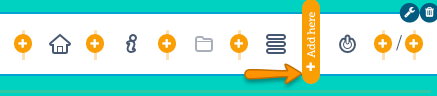
In Elucidat, you'll add a course exit button via Layout designer, then Choosing the 'Project scope'. Once in Project Scope, click in the header button bar.
Then add the Close Course Button.
Claro
Use the course publishing profile to configure the course exit functionality. Use SCORM Recommended
Lectora
We've had reasonably good luck in Lectora publishing in SCORM 2004 Version 3, and then just using Frameset/Frameset in the SCORM Cloud course properties for the launch window.
Tell us if you see something different!
Also there's this document here, for what it is worth:
Use the SCORM Cloud Player to provide a Back to LMS button.
Maybe you have a SCORM package, without the backing project [happens all the time], and you can make changes.
You can use SCORM Cloud to add a course exit button for you, without modifying the course. Only caveat is you have limited control over the functionality of the button [like its title, for instance]. Also, there is no free lunch.
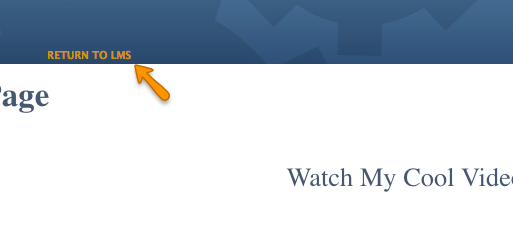
This will give you the following on top of your course:
While not beautiful, it is very effective! If you use this we recommend you go into the details of your SCORM Cloud application and select the modern/HTML5 player. Its a somewhat better looking ribbon button in this case.
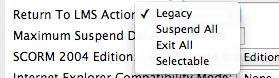
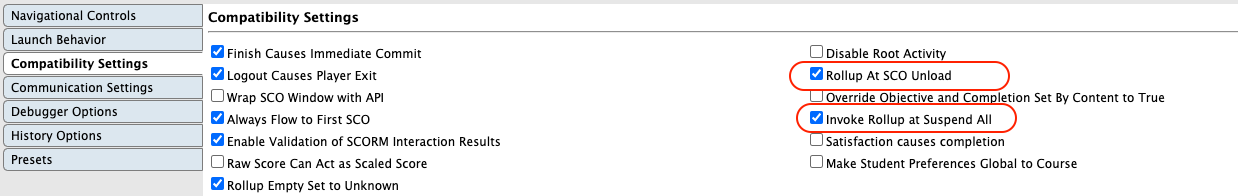
Getting Rid of Suspend All Buttons when Using SCORM 2004 Version 4
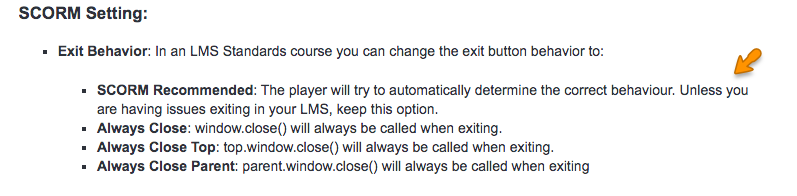
If you use SCORM Cloud to provide a Back to LMS button, AND you have a course of SCORM 2004 Version 4, you will get additional buttons that will ask the user if they want to exit or suspend. To suppress this, use the following in the SCORM Cloud compatibility settings:
Setting Via SCORM Driver Configuration
If your course production tool uses SCORM Driver, have a look in the generated package for a file called
./SCORMDriver/Configuration.js
You'll want the course to call the SCORM Driver ConcedeControl() function on course exit, like:
var EXIT_BEHAVIOR = SCORM_RECOMMENDED; //used to control window closing behavior on call of ConcedeControl
//Possible Values: SCORM_RECOMMENDED, ALWAYS_CLOSE, ALWAYS_CLOSE_TOP, NOTHING, REDIR_CONTENT_FRAME, LMS_SPECIFIED_REDIRECT
We also recommend you publish in SCORM 2004 version 4, and use the following settings as well:
// recipe courtesy of Aura Software: https://bright.aura-software.com
var USE_2004_SUSPENDALL_NAVREQ = true;
var EXIT_SUSPEND_IF_COMPLETED=false;
var EXIT_NORMAL_IF_PASSED=true;Rolling your own Exit Button using SCORM Driver
You just need your exit button to do something like this onclick():
function niExit()
{
window.parent.ConcedeControl();
}
Rolling your own, with no SCORM Driver?
This is definitely possible, but not recommended. You'll want to get the redirect URL that bright created out of the DOM, and once you've written the correct CMI/SCORM data back to SCORM Cloud, you can just set window.location.href back to this location. Contact us for more information, we'll help you figure it out.
Any questions
Clear as mud? Give us a shout and we'll help you sort it out.
See Also
SCORM Cloud Running In An Iframe Adding an Exit or Close Button to Articulate Rise