template: bright-learning-path
The bright-learning-path template allows you to flexibly associate, order and sequence a series of SCORM Cloud based SCORM or TinCan packages into a learning path
You can flexibly define the order of the modules.
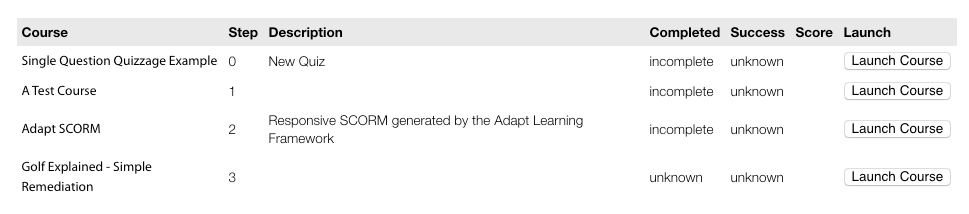
[bright template="bright-learning-path" type="courselist" path="module1" model="simple"/]Which will render the following:
Defining Learning Path Metadata
Learning paths can be defined one of two ways in the context document.
Simple Model
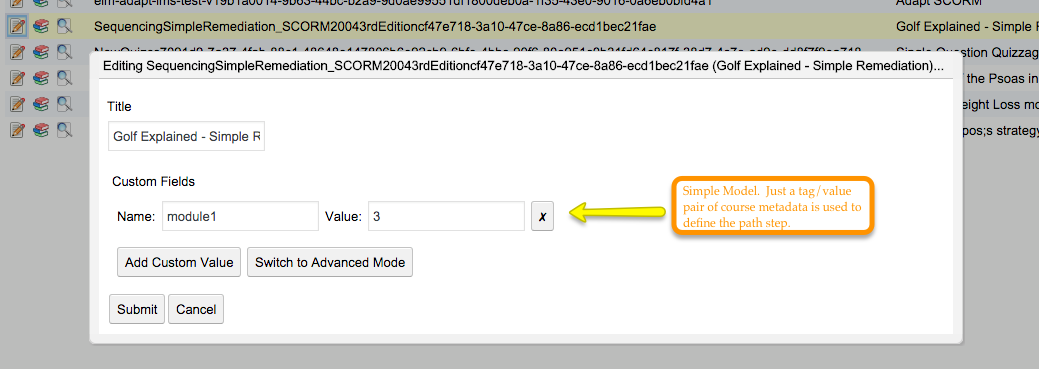
In the simple model, learning path metadata is recording in a custom variable for a course via the Bright Embedded Admin Console.
You specify this metadata definition model by defining it in your shortcode with the model= attribute.
[bright template='bright-learning-path' type='courselist' path='module1' model='simple'/]
Classic Model
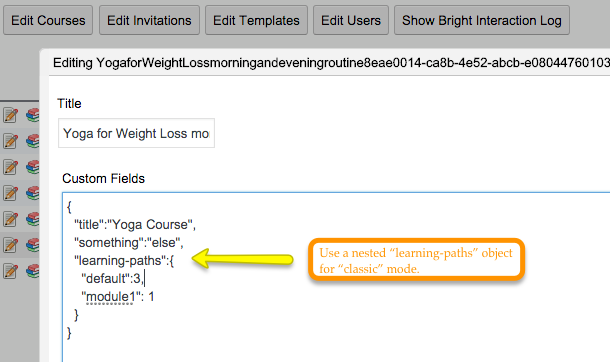
For courses with a very large # of custom metadata fields, it may be desireable to separate all learning path data into its own JSON object in a single field.
You can do this by putting the Embedded Admin Console into advanced mode and adding a JSON document to define all the learning paths for a course:
Passing In The Path Name in a Query Parameter
It is possible to use the following URL style
MYURL?{path_query_parameter}={path-name}
If you use the following:
[bright template='bright-learning-path' path_query_parameter='...' ]
Requiring Pre-Registration
By default, Bright learning paths are open enrollment. TO change this, use the require_registration attribute to the Bright shortcode:
[bright template='bright-learning-path' path='dvom' model='simple' require_registration='t' preregistration_message='Please contact your learning administrator for access'/]
Note, if you do not set preregistration_message, it will be set to a default message.
Attributes
launch_button_text
For learning paths, the {{courselister-launchbutton}} directive creates a button to launch the course, with text '(Re)-start Step'. Use
[bright template='bright-learning-path' launch_button_text='Different Text'/]
to change the text of the launch button.
Note - Launch button text can also be changed by setting locale=[a bright locale], when another language pack is available. [Contact Bright Support][1] to find out what language packs are available.
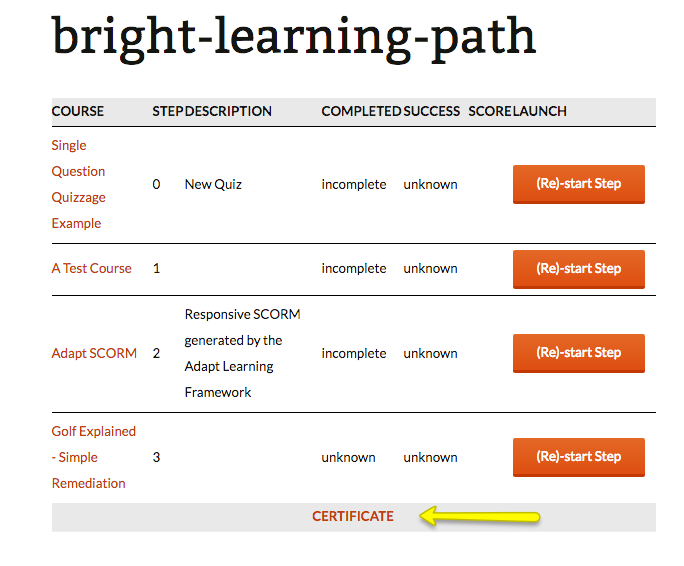
Certificates
Use
certificate='/learning-path-certificate'
to create a certificate link at the bottom the learning path widget when the learning path is completed.
Note, you can use any URL you like in certificate=
Setting Certificate Background Image
[bright ... background=your image/]
Setting Certificate Criteria
By default, all steps of the learning path must be complete to enable the certificate. This can be changed via JavaScript.
For example, if I have create a javascript function like this:
MyCustomLearningSite = {
// this is a static function; it doesn't use
learning_path_is_passed: function(courses) {
var complete = true;
courses.forEach(function (course) {
if (course.registration) {
if (course.registration.success != 'passed')
complete = false;
} else {
complete = false;
}
});
return complete;
}
};
I now want this certificate to use this logic to determine if the user has completed the learning path. So here is the shortcode:
[bright type='courselist' template='bright-learning-path' model='simple' path='MyModule' completion_namespace='MyCustomLearningSite' completion_function='learning_path_is_passed'/]
You can see this function be referrred to by the following attributes:
- completion_namespace [defaults to 'BrightLearningPathStatic' or 'window' ; see below]
- completion_function [defaults to 'learning_path_is_complete']
Note if you set completion_function, but not completion_namespace, the default Javascript namespace to look for function will be 'window'.
Generating the Actual Certificate
As shown above, using certificate=URL in your shortcode just links to another page, where learning-path= will be set in the query parameter passed to the URL on that page. To actually generate the certificate, use the
[bright type='courselist' model='simple' template='bright-learning-path-certificate' .... /] <!-- don't forget model=simple ! -->
note, your shortcode attributes must exactly match those passed to bright-learning-path to get the right functionality [like the same completion criteria]. You will not need the certificate= attribute though.
This shortcode should be embedded on the page that is rendered by the URL specified in the certificate= attribute of the original bright-learning-path shortcode.
The certificate generated here functions identically to the Bright Certificate Template, with the exception of the template type being 'courselist'. Other than that, Look and Feel can controlled in identical manner via the shortcode attributes.
Javascript Helpers Within The 'learning-path' Block
These helpers are available inside a block that looks like this:
[bright type="courselist" template="a-learning-path-helper"/]
{{#learning-path containerId courses attributes selector="learning_paths"}}
... helpers that you can use here are described below ...
{{/learning-path}}What is key to understand is the 'learning-path' function will render the enclosed block
for each course in the learning path, in succession, and make the following helpers
availabled in the context of this course.
if_all_previous_courses_completed
This if block will let you test if every course previous the current step is completed
For example:
{{#if is_last_step}}
{{#if_all_previous_courses_completed this attributes}}
{{#courselist-launchbutton this (bFetch 'launch_button_text')}}{{/courselist-launchbutton}}
{{else}}
{{#bGetDefaultValue attributes.final_step_message 'Please complete all previous courses to unlock this step.'}}{{/bGetDefaultValue}}
{{/if_all_previous_courses_completed}}
{{else}}
{{#courselist-launchbutton this (bFetch 'launch_button_text')}}{{/courselist-launchbutton}}
{{/if}}Note in this case, we use the special contect variable last_step which is set on the course context when it is the last step of the
learning path.
learning-path
These helpers assume you have an enclosing block such as:
{{#learning-path containerId courses attributes selector=learning_paths}}
{{/learning-path}}
bLP_completion_date
Completion Date: {{#bLP_completion_date attributes courses}}{{/bLP_completion_date}}<br/>
Renders:
Completion Date: 2018-02-10T12:35:01.000Z
This looks up the completion date set by the course provider [SCORMCloud or other], and inserts the text. This is the completion date of the last course in the learning path.
bLP_ifPreviousCourse
A flexible conditional that is run on the previous course of a learning path.
{{#bLP_ifPreviousCourse this 'success' 'passed'}}
Previous Course is passed .... do something
{{else}}
Course is not passed
{{/bLP_ifPreviousCourse}}
bLP_ifRegistered
Test if the user is registered to the learning path:
[bright template='my-path-template' type='courselist' path='first-path' model='simple'/]
and the template code checks to see if the user is registered:
$bright->addTemplate('my-path-template',<<<EOF
{{#bLP_ifRegistered courses attributes}}
... the course code ......
{{else}}
Goto <a href=/>shop</a> to purchase a course.
{{/bLP_ifRegistered}}
if_in_learning_path_previous_course_completed
if_learning_path_complete
To be used outside the {{learning_path}} helper. For example
{{#learning-path containerId courses attributes selector="learning_paths"}}
{{/learning_path}}
{{#if_learning_path_complete attributes courses}}
do something
{{else}}
do something else
{{/if}}bGetLearningPathCompletedAt
this_learning_path_step
{{this_learning_path_step}}
Is the step # of the current learning path step [as a number]
bFetchRegistrationGuidFromLastLearningPathStep
Called outside of {{#learning-path}} helper.
Will extract the last step of the path, and then return the registration GUID for the learner on the last step [if any].
{{#bFetchRegistrationGuidFromLastLearningPathStep attributes courses}}{{/bFetchRegistrationGuidFromLastLearningPathStep}}Releasing a certificate when the last step is passed/complete
Use this within your shortcode for success = 'passed'
[bright ... completion_function="last_step_of_learning_path_is_passed" completion_namespace="BrightLearningPathStatic"/]For complete = 'complete'
[bright ... completion_function="last_step_of_learning_path_is_complete" completion_namespace="BrightLearningPathStatic"/]Disable A Step Launch Button When Complete
If you want to disable the ability of a learner to launch a completed path step, add the course custom field
disable_launch_when_completeto the Bright course metadata. You can control the locked course message with the shortcode attribute 'lock_message'.
Disabling Sequencing
By default, this template will require the learner meet the success criteria to progress to the subsequent step. This
functionality by using the disable_sequencing flag to the shortcode
[bright template="bright_learning_paths" disable_sequencing="t" ... /]In this case, the learner will be offered a launch in all cases, except when disable_launch_when_complete has been
set.