template: classic
The classic template is a standard Bright course launcher. It can be used to embed a course in a page, post, header, footer, sidebar, or anywhere else in WordPress that you can use a shortcode.
Simple usage
[bright course="my-course-id" template="classic"/]
'my-course-id' corresponds to your Course GUID.
Setting the Course Description
While we can use course metadata for description [like from the SCORM manifest], this can be overriden using a description field:
[bright course="my-course-id" template="classic" description="A fine course. We sincerely hope you enjoy it."]
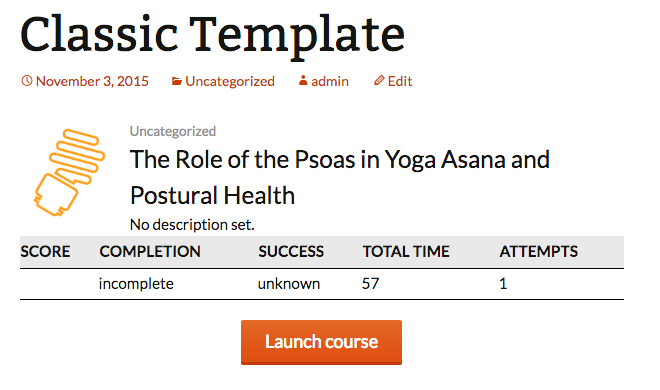
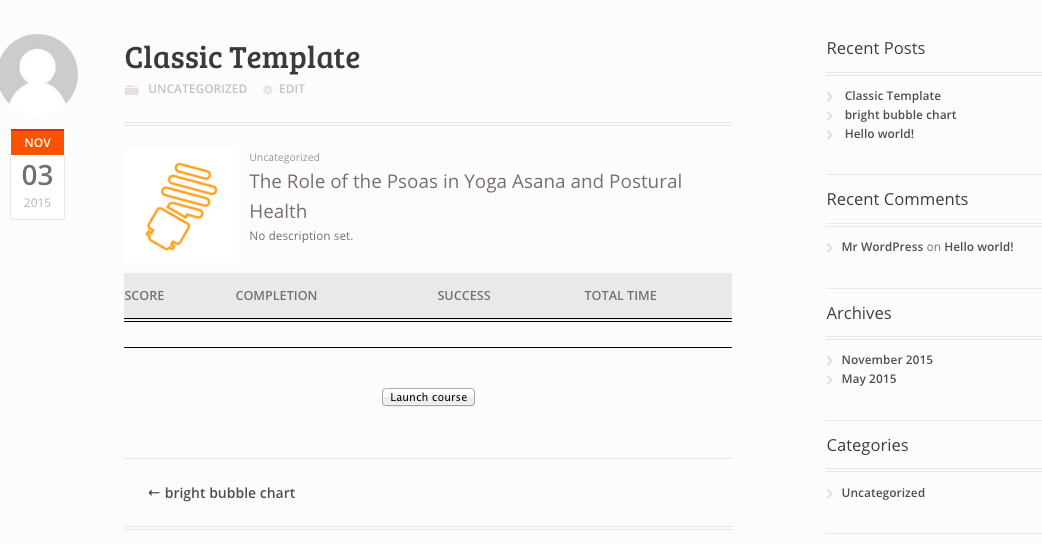
See the screen shot below for where the description appears. It will default to "No description set." if not found in the SCORM manifest or in the shortcode attributes.
Changing the Course Image
You can set the course image via shortcode attribute:
[bright course="my-course-id" template='classic' course_image='http://...../']
If not set, this template will look for a Course Metadata field called 'course_image'.
For this, see also Editing Course Metadata and add a custom field for the course called 'course_image'.
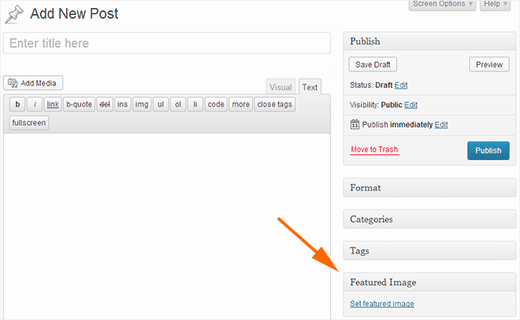
If neither of these is found, the template will look for a featured image on the post and use that.
If none of these is set, a stock bright image will be used.
Adding a Certificate Link
[bright course='my-course-id' template='classic' certificate_link='/certificate/']
Controlling Certificate Criteria
You have fine-grained control over by what criteria a certificate can be offered, and what message to show the user if they've failed to meet their criteria:
[bright course='... a course guid ...' template='classic' certificate_link='/certificate' criteria_field='score' criteria_value='80' criteria_operator='>' criteria_comment='You must pass with at least a score of 80 to access your certificate']
In the above, we use the following attributes:
- criteria_field - describes the field in the user's registration to use as the certificate criteria. Defaults to 'success'. Other typical options might be 'complete' or 'score'. These correspond to SCORM variables captured in SCORM Cloud and exposed in Bright, but can be any value in the Bright registration. See the Registration Explorer in the Bright console for more information.
- criteria_value - the value to compare with the {{criteria_field} above. Defaults to 'passed'.
- criteria_operator - the operator to use in comparison. The default is '=='.
- criteria_comment - If the user fails the criteria, they can mouse over the 'N/A' that is displayed in lieu of the certificate link to receive this message. Defaults to 'You must pass and/or complete the course to receive your certificate.'
Changing the Launch Button Text
Use the launch_button_text embedder attribute:
[bright course='d5479099-4613-403a-9d2c-7be0021a7f83' template='classic' launch_button_text='Launch Quiz']
Requiring Registration
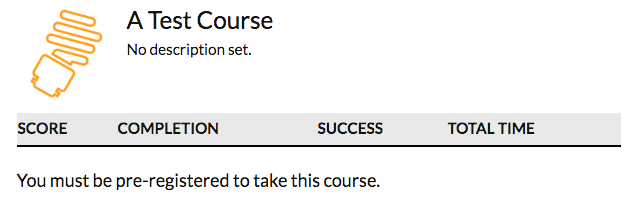
By default, the classic template will offer a launch button to any logged in user. To require registrations, use the require_registration shortcode attribute.
[bright course="d5479099-4613-403a-9d2c-7be0021a7f83" template="classic" launch_button_text="Launch Quiz" require_registration="t"]
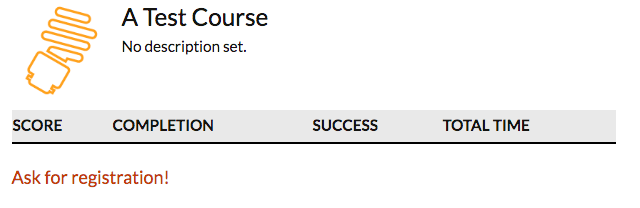
Setting the registration required message:
Use the not_registered_message shortcode attribute:
[bright template="classic" course="a-test-course__dfc1d5fd-2a53-4977-8ac2-e3c6d72f3bdb" require_registration="t" not_registered_message="[some HTML to generate an anchor link with mailto: address]"/]
Granting Access Within a Specific Date/Time Window.
This is best used by first requiring registration. Next use the Embedded Admin Console to invite your users. On the invitation, set metadata fields of one or both:
- start_date
- end_date
You can change the default message for invitations out of the allowable date window with the shortcode attribute illegal_invitation_date_message. You may use any IETF-compliant RFC 2822 timestamp ... there are handy generators for these; just use the RFC 2822 generated string for your invitation metadata.
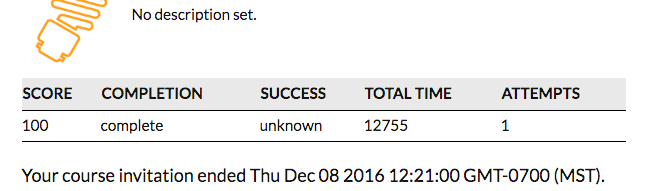
Selecting Columns To Includes
Use a shortcode like:
[ .... columns=col1,... ]
to specify a list of columns to include in the template stats table. Options are:
- score
- complete
- success
- time
- attempts
- certificate
Note, to suppress all columns, use a specification like:
[ .... columns="none" ]
Expire the Registration After a Fixed Time
[bright template="classic" course="Testkurs847fa336-0c9b-4b94-8ef5-7ff654a7fa2a" require_registration="t" expire_after_days="31" expiration_message="Your registration has expired."/]
Use the following fields to configure this:
- expire_after_days - number of days after creation that the registration expires. Note, a float is permitted, for example 1.5 is 1 and 1/2 days.
- expiration_message - (optional) change the canned expiration message.